Vue
Webpack
前端工程化
(本来记录这个没什么意义,但是很符合我,就记下来了)
实际的前端开发:
- 模块化(js的模块化,css模块化,资源的模块化)
- 组件化(复用现有的UI结构、样式、行为)
- 规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、Git分支管理)
- 自动化(自动化构建、自动部署、自动化测试)
而不是一开始所以为的缺什么组件或API直接去拿
Vue
vue简介
Vue是一套用于构建用户界面的前端框架。
Vue框架的特性,主要体现在如下两个方面:
数据驱动视图
在使用了vue的界面中,vue会监听数据的变化,从而自动重新渲染页面的结构。即当页面数据发生变化时,页面会自动重新渲染。
双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动把用户填写的内容同步到数据源中。开发者不需要再手动操作来获取表单元素的最新值。
Vue的基本使用
- 导入Vue.js的script脚本文件
- 在页面中声明一个将要被Vue控制的DOM区域
- 创建vm实例对象
Vue的指令和过滤器
==过滤器只能在Vue2.x使用==
指令
指令时Vue为开发者提供的模板语法,用于辅助者渲染界面的基本结构
Vue中的指令按照不同的用途可以分为如下6大类:
内容渲染指令
- v-text 覆盖原有的指令
- 双括号 插值
- v-html 渲染含有标签的文本
属性绑定指令
- 如果需要为元素的属性动态绑定属性值,则需要用到v-bind属性绑定指令。可以简写成冒号:
事件绑定指令
- v-on用于绑定事件,简写@,事件修饰符可以快速完成methods中定义的某些函数
- 常见的事件修饰符有:.stop阻止冒泡,.prevent阻止默认事件,.capture添加事件侦听器时使用事件捕获模式,.self只当事件在该元素本身触发时回调,.once事件只触发一次
双向绑定指令
- v-model
条件渲染指令
- v-if/v-show
列表渲染指令
过滤器
过滤器是vue为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式 和 v-bind 属性绑定
和 el data methods 同级,filters 为过滤器,本质上还是一个函数,过滤器中,必须要有一个返回值
芝士私有过滤器
全局过滤器可以让任何一个vue实例使用
怎么定义呢?
Vue.filter(‘过滤器名称’,(str)=>{
balabalabala
})
侦听器
和 el data methods 同级,watch 为侦听器 可以随时观察数据变化 定义时用data中的数据定义 表示的是“如果改变就”
如果是data中的对象的对象 那定义时就是 单引号 对象.对象 单引号 这样
计算属性
计算属性指的时通过一系列运算之后,最终得到一个属性值。
这个动态计算出来的属性值可以被模板结构或methods方法使用
和 el data methods 同级,computed 为计算属性
Axios
方法类似于Ajax 多了一个params用于传参 和data一样 data用不了就用params
这个的话 我有点不理解 好像用到了 es6 的语法
我干脆抄一段现成的代码下来吧 以后对着改
document.querySelector(“#btnPOST”).addEventListener(‘click’,==async== fucntion(){
const { data: res } = ==await== axios.post(“URL”,{ JSON })
console.log(res)
})
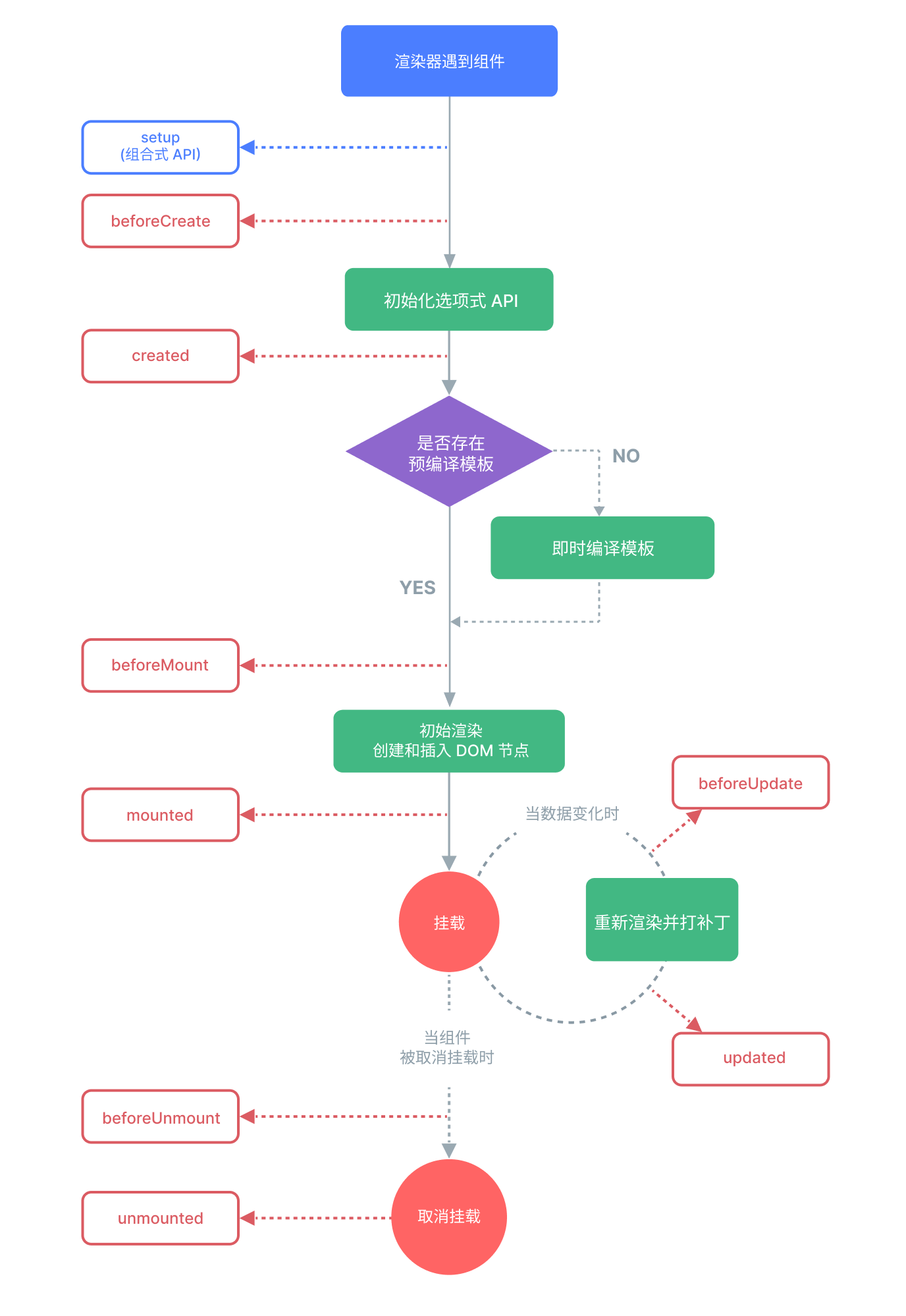
生命周期
生命周期又名生命周期回调函数、生命周期函数、生命周期钩子
它是Vue在关键时刻帮我们调用的一些特殊名称的函数
生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
生命周期函数中的this指向是vm 或 组件实例对象

挂载流程
new一个vue
然后初始化生命周期和事件
beforeCreate: 但此时数据代理还未开始,无法通过vm访问到data中的数据、methods中的方法
然后初始化数据监测和数据代理
created: 这个时候就可以通过vm访问到data中的数据、methods中的方法
然后Vue开始解析你的模板
就是你.vue文件中的script,但此时页面还不能显示解析好的内容
- 会判断有无el,无就看$amount()
- 会判断有无template(和直接挂载不同 这个会直接把目标标签也给杀死),无就不管
beforeMount: 此时页面显示的是未经Vue编译的DOM结构
此时所有对DOM的操作,最终都不奏效
然后Vue 将内存中 虚拟的DOM转化为 真实的DOM 插入页面
mounted: 此时页面中显示的是经过Vue编译的DOM
对DOM的操作均有效(尽可能避免)。至此初始化过程结束,一般在此开启定时器、发送网络请求、订阅消息、绑定自定义事件等初始化操作
更新流程
此时Vue处于Mounted 挂载中的状态
当页面数据更新
beforeUpdata: 此时:数据是新的,但页面是旧的,即:页面尚未和数据保持同步。
根据新数据,生成新的虚拟DOM,随后与旧的虚拟DOM进行比较,最终完成页面更新,即:完成了Model => View的更新
updated: 此时:数据是新的,页面也是新的,即:页面和数据保持同步
销毁流程
当遇见.$destory()时
beforeDestory: 此时vm中的所有的:data、methods、指令等等,都处于可用状态,即将执行销毁过程,一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾工作。
然后移出所有的侦听器、子组件、事件监听器
单页面应用程序
单页面应用程序 简称 SPA,顾名思义,指的是一个 Web 网站中只有唯一的一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。
VUE组件
巧妙了解组件的优点:
传统方法编写应用
- 依赖关系混乱、不好维护
- 代码复用率不高
比如你写的一些footer啊之类的 之前的操作就是新建一个页面就复制粘贴HTML 再对应的引用CSS文件和JS文件
这样就比较混乱 不好管理 而Vue就是为了解决这个的 它是提供一个框架 把做项目所需要用到的都给我们搭建出来
vue组件的三个组成部分
每个.vue组件都由 3 部分组成,分别是:
- template -> 组件的模板结构
- script -> 组件的JavaScript
- style -> 组件的样式
组件的父子关系
- 组件在被封装好之后,彼此之间是相互独立的,不存在父子关系。
- 在使用组件时,根据彼此的嵌套关系,形成了父子关系、兄弟关系。
使用组件的三个步骤
- 使用 import 语法导入需要的组件
- 使用 components 节点注册
- 通过 components 注册的是 私有子组件,即在 组件A 的 components 节点下,注册了 组件F 。则 组件F 只能用于 组件A 不能用于 组件C
- 以 标签形式 使用刚才的注册的组件
注册全局组件
在vue项目的 main.js 入口文件中,通过 Vue.component()方法
组件的props
props 是组件的自定义属性,在封装通用组件的时候,合理的使用 props 可以极大的提高组件的复用性
VUE-CLI(脚手架)
cli = command + line + interface.
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程
使用
vue cerate 项目的名称
vue中src目录的构成
- assets 文件夹:存放项目用到的静态资源文件,例如css样式表、图片资源
- components 文件夹:程序员封装的、可复用的组件
- main.js 是项目的入口文件。整个项目的运行,要先执行main.js
vue项目的运行流程
在工程化的项目中,vue要做的事情非常单纯:通过main.js 把 App.vue 渲染到 index.html 的指定区域中
render函数
在 import vue from ‘vue’ 时,我们会引用到不完整的、残缺的vue文件 (当然vue.js是完整的)
缺什么呢 缺的就是 模板解析器 (作用就是 把你的东西渲染到主页面上) 这时候就需要render函数来帮忙
修改默认配置
在 vue.config.js 里面是可以写对脚手架的默认修改的,具体可以阅读文档
插件
在 main.js 同目录下创建,本质是 对象 ,需要使用 install 安装
使用 Vue.use( 插件名 )
组件化编码流程(通用)
实现静态组件
抽取组件,使用组件实现静态页面效果
全局事件总线实现
实现任意组件之间的通信
安装全局事件总线
1 | |
使用全局事件总线
1 | |
EventBus已经弃用,官方文档中推荐使用mitt
插槽
Vuex
vuex是专门在Vue中实现集中式状态管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理,也是一种组件间通信的方式,且适用于任意组件间通信
当多个组件依赖于同一状态,来自不同组件的行为需要变更同一状态时我们启用Vuex
路由
一个路由就是一组映射关系
key 为路径,value 可能是 function 或 component
路由分类
后端路由:
value 是 function ,用于处理客户端提交的请求。
服务器接收到一个请求时
前端路由:
- value 是 component,用于展示页面。
- 当浏览器的路径发生改变时,对应的组件就会显示。
路由的基本使用
引用 vue-router 组件并新建一个router文件夹用于存放index.js 写路由器
创建并暴露一个路由器
1 | |
并在点击切换的 a标签 处改为 router-link 并将 href 改为 to=”/路径” 这样的写法
setup函数
Vue3中一个新的配置项,值为一个函数。
setup 是所有Composition API(组合API)
组件中使用的 数据 方法 皆需要配置在 setup 中
setup若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。
setup尽量不要与Vue2.x配置混用
ref函数
传参的时候 如
1 | |
这个时候就需要用到ref函数
reactive函数
定义一个对象类型的响应式数据(基本类型不用,用ref函数)
语法 const 代理对象 = reactive(源对象) 接收一个对象(或数组),返回一个代理对象(Proxy对象)
reactive定义的响应式数据是“深层次”的